Karta produktu w e-commerce – jak ją zaprojektować?

Karta produktu to najważniejszy ekran w sklepie internetowym. To tutaj użytkownik decyduje, czy interesuje go oferta sklepu.
Im skuteczniej karta produktu buduje chęć zakupu, tym większa jest motywacja klienta do przejścia procesu składania zamówienia.
Karta produktu – kluczowy ekran w e-commerce
Oczywiście inne ekrany w e-commerce też są istotne i nie namawiam bynajmniej, aby w ogóle ich nie optymalizować.
Strona kategorii z kiepskim interfejsem będzie frustrować użytkowników, którzy zgubią się w gąszczu setek produktów.
Checkout wymagający od klienta zbyt wiele wysiłku i czasu obniży konwersję. To także istotne ekrany, ale o niższym priorytecie.
W większości sklepów internetowych polecam się skupić w pierwszej kolejności na karcie produktu. To na niej ląduje większość klientów (przychodzących na przykład z reklam produktowych w Google czy z porównywarek cen) i to tam klient odpowiada sobie na pytanie: czy chcę kupić ten produkt?

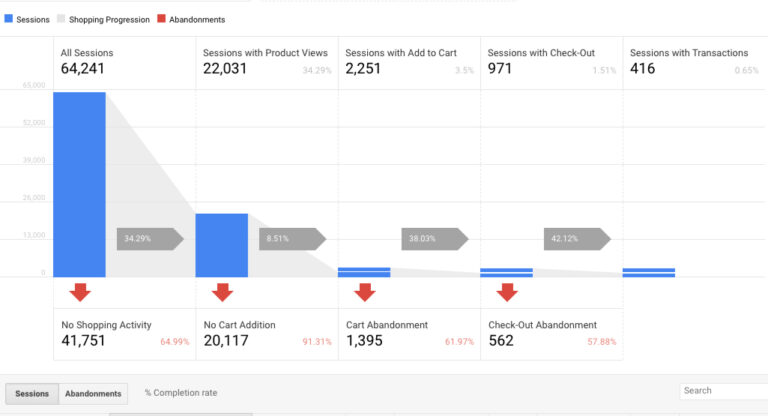
Warto sprawdzić w Google Analytics jaki odsetek wizyt rozpoczyna się od karty produktu oraz jaki odsetek odsłon generuje ten typ strony. Taką analizę ułatwia grupowanie treści.
Jeśli go nie wdrożyłeś, to eksport raportu Zachowanie > Zawartość witryny > Wszystkie strony i pogrupowanie adresów URL w kategorie stron w arkuszu kalkulacyjnym załatwi sprawę.

Być może prowadzisz sklep, gdzie produkty można dodać z poziomu strony kategorii i użytkownicy rzeczywiście z tej opcji korzystają. Wtedy optymalizacja karty produktu nie będzie najistotniejsza.
Google Analytics dla Ecommerce
(praktyczny kurs online)
Zaawansowany kurs online z elementami Data Studio i GTM.
Zbuduj kompleksowy system raportowania, który pomoże Ci zwiększyć rentowność Twojego e-commerce.
📹 11h praktycznych materiałów wideo
🎓 Gotowe skrypty i szablony
👥 Dostęp do zamkniętej grupy na Facebooku
📄 Certyfikat ukończenia kursu (PDF)
Kurs obejmuje zarówno Universal Analytics, jak i podstawowe aspekty Google Analytics 4!
Co ważne:
📌 Duży nacisk położony jest na aspekt wdrożeniowy z wykorzystaniem GTM, dataLayer, wtyczek lub z programistami.
📌 Kurs zawiera pełne wdrożenia na przykładzie konkretnych platform: PrestaShop, WooCommerce.
Po kursie będziesz umieć:
✅ Bezbłędnie skonfigurować Google Analytics dla e-commerce
✅ Wdrożyć Enhanced E-commerce na różnych platformach, a także na dedykowanym systemie we współpracy z programistami
✅ Podnieść konwersję dzięki analizie właściwych danych
✅ Skracać czas konieczny do analizy danych
✅ Dobierać metryki przydatne w e-commerce
✅ Wykorzystywać Google Data Studio do budowania przejrzystych raportów
✅ Wykrywać błędy w działaniu Twojego sklepu lub strony www
Karta produktu – jak ją skutecznie zaprojektować
Rozłożymy teraz kartę produktu na czynniki pierwsze. Przejdziemy przez wszystkie istotne elementy tego ekranu, wraz z komentarzem na temat dobrych praktyk.
Dowiesz się, jakie elementy zwiększają konwersję, a z których rozwiązań bezpieczniej jest zrezygnować.
#01: Prezentacja produktu – zdjęcia i wideo
Kupujemy oczami. Zdjęcia produktowe to kluczowy element karty produktu i warto zadbać o ich odpowiednią jakość i ekspozycję.

Jak skutecznie zaprezentować zdjęcia produktu?
Białe tło – najprostsze, przejrzyste, eleganckie. Ewentualnie delikatnie szare tło.
Spójne zdjęcia – zdjęcia z karty produktu pojawiają się też na stronie kategorii. Spójny wygląd listingu pomaga użytkownikom porównać produkty. Robi też lepsze wrażenie wizualne. Warto zadbać o podobny format zdjęć produktowych.
Zdjęcia dla każdego wariantu – pozwól użytkownikowi zobaczyć dokładnie taki produkt, jaki chciałby kupić. Przykładowo, jeśli sklep oferuje koszulkę w 10 różnych kolorach, to oddzielne zdjęcie dla każdego wariantu zwiększy konwersję. Klient nie chce się domyślać, czy jego wyobrażenie o pomarańczowej koszulce jest zbieżne z rzeczywistym wyglądem produktu. Lepiej mu to pokazać na zdjęciu.
Wysoka jakość – szczegółowe zdjęcia pomagają podnieść konwersję. Zadbaj o wysoką rozdzielczość i dobre odwzorowanie kolorów.
Zoom – możliwość powiększenia zdjęcia produktowego po najechaniu lub kliknięciu jest pożądana przez użytkowników.
Różnorodność zdjęć – jedno zdjęcie produktowe nie wystarczy. W sklepie stacjonarnym klient może obejrzeć dany przedmiot z każdej strony. W sieci nie będzie to możliwe. Można się zbliżyć do tego doświadczenia, dodając zdjęcia produktu z różnych perspektyw. Zdjęcie 360 stopni, gdzie użytkownik może dowolnie obracać produkt, również pomoże mu się z nim zapoznać.
Zdjęcia “lifestyle” – ciekawą techniką jest pokazanie produktu w kontekście. Mowa tutaj o zdjęciach modeli w ubraniach czy laptopa w otoczeniu biurowym. Takie zdjęcia pozwalają sobie klientowi wyobrazić jak będzie wyglądać jego życie, gdy kupi dany produkt. Pomaga to uruchomić emocje użytkownika, które tak naprawdę decydują o zakupie.
Wideo – w przypadku skomplikowanych czy nowych na rynku produktów, wideo może znacznie podnieść konwersję. Wideo sprawdzi się świetnie w przypadkach, gdy wartość płynącą z produktu trudno jest przekazać słowami czy zdjęciami. Kręcenie wideo o spodniach to prawdopodobnie kiepski pomysł, ale już zaprezentowanie nowoczesnego, funkcjonalnego plecaka na 2-3 minutowym filmie prawdopodobnie podniesie konwersję.
#02: Opis produktu
Generyczne opisy produktu to niekoniecznie najlepsze rozwiązanie. Copywriting na stronie produktowej pozwala znacznie podnieść konwersję.
Język korzyści a dane techniczne
Słyszałeś pewnie o pisaniu językiem korzyści i jego przewadze nad suchym opisywaniem faktów czy danych technicznych. W większości takie podejście jest uzasadnione przy copywritingu, ale karta produktu rządzi się swoimi prawami.
Oczywiście wiele zależy od branży. Produkty świetnie znane odbiorcom i stosunkowo tanie, jak ubrania, produkty spożywcze czy akcesoria biurowe, nie wymagają perswazyjnych tekstów czy zbyt długich opisów. Świetne zdjęcia, podstawowe informacje, atrakcyjna cena i duży przycisk zwykle wystarczą.
Im droższy i bardziej skomplikowany produkt, tym mocniej copywriting sprzedażowy na karcie produktu zyskuje na znaczeniu.
Poniżej wzór karty produktu z szerokiem opisem:

Jeśli sklep internetowy sprzedaje zaawansowane produkty, takie jak telewizory, laptopy, sprzęt muzyczny czy AGD, to sytuacja się zmienia. Wyzwolenie pozytywnych emocji przez zdjęcia / wideo nadal jest istotne (i w tym pomaga język korzyści), natomiast ważna jest też prezentacja danych technicznych.
Przed kupnem zmywarki chcesz zapewne wiedzieć:
- Czy zmieści się w Twojej kuchni
- Ile zużywa wody
- Czy jest energooszczędna
- Jak dużo naczyń w niej zmieścisz
- Jaki poziom hałasu generuje
Czytelność opisu produktu
Czytelna prezentacja szczegółów produktu na stronie jest istotna. Nie można tego elementu zaniedbać przy skomplikowanych produktach – jeśli klient nie znajdzie jakiegoś szczegółu, to prawdopodobnie zdecyduje się kupić u konkurencji, która dokładniej opisała produkt.
Zdarza się, że informacje znajdują się na karcie produktu, ale nie są logicznie pogrupowane lub są zbite w jeden długi akapit (który trudno przeskanować).
Zadbaj o odpowiednią organizację opisu produktu i jego parametrów. Pomagają w tym:
- Listy wypunktowane
- Akordeony (zwinięte informacje)
- Subnagłówki
- Pogrubienie istotnych słów (bold)
Unikaj “ściany tekstu”. Pamiętaj, że Internauci coraz częściej skanują treść strony i jeśli szybko nie znajdują interesującej informacji, po prostu wychodzą. A kliknięcia w reklamy kosztują…
#03: Nazwa produktu
Oczywista oczywistość – karta produktu musi zawierać jego nazwę. Warto, aby nie był to jakiś dziwoląg typu “Laptop model XPS123AS-YZ-I”.
Tak, to się zdarza, zwłaszcza przy produktach technologicznych. Warto, aby nazwa produktu była zrozumiała i kompletna, czyli przykładowo “Laptop 15” 8GB RAM 128GB SSD (szary)”.
Nazwa produktu nie jest na karcie produktu najważniejsza. Zwłaszcza na urządzeniach mobilnych w wielu przypadkach warto ją przesunąć pod zdjęcia, które odgrywają główną rolę, zwłaszcza w produktach, takich jak odzież, obuwie etc.
#04: Dostępność
Czytelnie oznaczenie dostępności jest istotne, aby nie marnować czasu użytkowników. Odpowiednie komunikaty o niskiej dostępności są też często używaną techniką mającą na celu przyspieszenie decyzji klienta (na przykład: “Kup teraz – ostatnie sztuki!”).
Klient trafił na stronę produktu, który jest niedostępny? Jeśli już do tego doszło, to koniecznie o tym poinformuj w widoczny sposób! Użytkownik Ci w myślach podziękuje za to, że nie stracił czasu na przeglądanie zdjęć i opisu, skoro i tak nie może kupić.
Daj też opcję otrzymania powiadomienia mailem, gdy produkt będzie z powrotem dostępny. Jeśli to możliwe, dodaj też informację o szacowanej dacie ponownej dostępności produktu.
#05: Formy dostawy
Zakupy online mają być wygodne. Dla wielu osób wygoda oznacza możliwość odbioru przesyłki w dowolnym momencie – stąd rosnąca popularność Paczkomatów czy stacjonarnych punktów odbioru.

Teraz wyobraź sobie, że dodajesz produkt do koszyka, zakładasz konto, wypełniasz długi formularz, wybierasz formę płatności… a na końcu dowiadujesz się, że Twoja preferowana forma dostawy nie jest dostępna!
Można się zdenerwować. Następnym razem nie dasz się już na to nabrać i nie dodasz produktu do koszyka, jeśli nie masz pewności, że możesz odebrać przesyłkę na swoich warunkach.

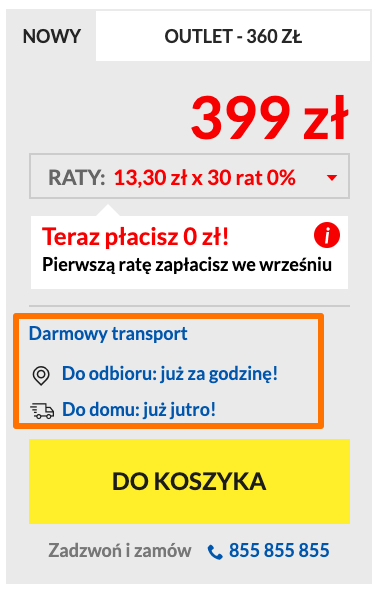
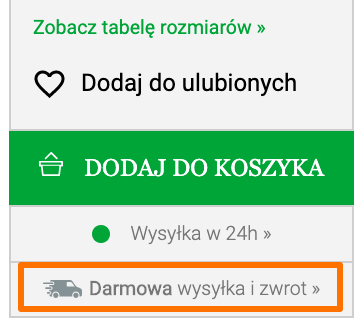
Dodanie na karcie produktu transparentnej informacji o dostępnych formach dostawy zwiększa szansę na konwersję. Dodatkowe punkty za szacowany czas wysyłki i realizacji zamówienia – pamiętaj, że niektórzy kupują ”na ostatnią chwilę” i muszą mieć pewność, że produkt dotrze do nich przed wyjazdem na wakacje czy urodzinami kolegi.
#06: Koszty dostawy
Wiem, że można to przeczytać w co drugim artykule o zwiększaniu konwersji e-commerce, ale to prawda: ukryte dodatkowe koszty, prezentowane pod koniec procesu składania zamówienia, denerwują klientów. I często prowadzą do porzucenia koszyka.
Bycie transparentnym się opłaca. Umieszczenie ceny dostawy na karcie produktu to dobra decyzja. Jeśli oferujesz darmową wysyłkę, to koniecznie wyeksponuj tę informację.
W przypadku, gdy koszt dostawy zależy od wybranego produktu czy miejsca dostawy, dodanie przejrzystej tabeli pomoże klientowi oszacować finalną kwotę zamówienia. Taką tabelę można przedstawić w modalu, otwieranym po kliknięciu linku.
#07: Informacja o gwarancji i zwrotach
Karta produktu to idealne miejsce na wyeksponowanie informacji budujących u klienta poczucie bezpieczeństwa. Należą do nich szczegóły gwarancji i warunki zwrotu.
Nawet jeśli oferujesz tylko zwroty na warunkach określonych w ustawie, także to podkreśl. Nie każdy klient jest świadomy swoich praw.

Gwarancja jest tym ważniejsza, im droższy jest produkt. Dlatego miejsce tej informacji w hierarchii wizualnej karty produktu będzie różna dla koszulki za 30 złotych i dla słuchawek za 4 000 złotych.
#08: Cena
Trudno zdecydować o kupnie, gdy nie wiemy, jaka jest cena produktu. Strategia prezentacji ceny to oddzielny temat. Ważne, aby była zrozumiała – niech będzie klarowne, czy cena zawiera VAT.
Cenę najlepiej umieścić blisko przycisku “Dodaj do koszyka”.

Jeśli produkt jest przeceniony, to warto dodać obok przekreśloną cenę i pokazać klientowi, jak dużo oszczędza decydując się na zakup.
#09: Formy płatności
Umieszczenie logotypów znanych operatorów płatności pomaga budować zaufanie u użytkownika.
Duże i rozpoznawalne marki oczywiście mogą sobie takie informacje odpuścić. Jeśli sklep internetowy jest nowy na rynku lub działa na niewielką skalę, nie można lekceważyć wpływu social proof na podejmowanie decyzji zakupowych.
Jeśli oferujesz płatność ratalną, to również poinformuj o tym na karcie produktu.
#10: Warianty produktu
Zamiast prostego drop-down menu z opisami kolorów lepiej je pokazać wizualnie. Ważne, aby były bliskie rzeczywistemu kolorowi przedmiotu, a dodatkowo, żeby różne kolory nie były do siebie zbyt podobne.
O tym jak ważna jest ta funkcjonalność (i jak łatwo ją skopać), przekonałem się kiedyś osobiście. Zamówiłem online garnitur, kompletując oddzielnie spodnie i marynarkę. Byłem przekonany, że zaznaczyłem ten sam kolor (wariantów było sporo i były do siebie bardzo podobne).
O jakże się myliłem…
Pamiętaj, że Twoi klienci mogą zamawiać produkty będąc na przykład na kacu (jak ja kiedyś) 🙂
Ledwo zdążyłem z wymianą przed weselem (na szczęście nie swoim). Kiepski UX może napsuć krwi klientom.

Zadbaj więc o to, żeby różne warianty produkty łatwo można było rozróżnić. Klienci będą wdzięczni!
#11: Rozmiarówka w modowym e-commerce
Ta część teoretycznie łapie się jako warianty produktu, ale myślę, że rozmiarom należy poświęcić oddzielną sekcję.
E-commerce w branży modowej cierpi na bodajże najwyższy odsetek zwrotów. Zwroty kosztują, bo firma musi zapłacić za transport, przepakowanie produktu, opakowanie i tak dalej.
Im mniej zwrotów, tym więcej kasy zostaje w firmie. Dlatego minimalizacja zwrotów wynikających z niepoprawnego dobrania rozmiaru powinna być istotnym KPI dla sklepu internetowego sprzedającego ciuchy czy buty.
Dobry UX i czytelne, szczegółowe informacje o dostępnych rozmiarach są tutaj na wagę złota.

Kilka dobrych przykładów:
- Jeśli sprzedajesz buty, to podaj nie tylko rozmiar (np. 42), ale też długość wkładki. Rozmiarówka różni się ze względu na producenta butów, natomiast długość wkładki to już rzecz bardziej wiarygodna i stała.
- Rozmiar koszuli a rozmiar t-shirtu to dwie różne rzeczy. Warto, aby każda kategoria produktu miała oddzielną tabelę z rozmiarami.
- Tabelę rozmiarów najlepiej umieścić w modalu, który otwiera się po kliknięciu w link tekstowy (umieszczony obok funkcjonalności służącej do wybrania rozmiaru). W ten sposób użytkownik nie musi szukać na stronie przewodnika po rozmiarach i zwiększa się szansa, że wybierze ten właściwy.
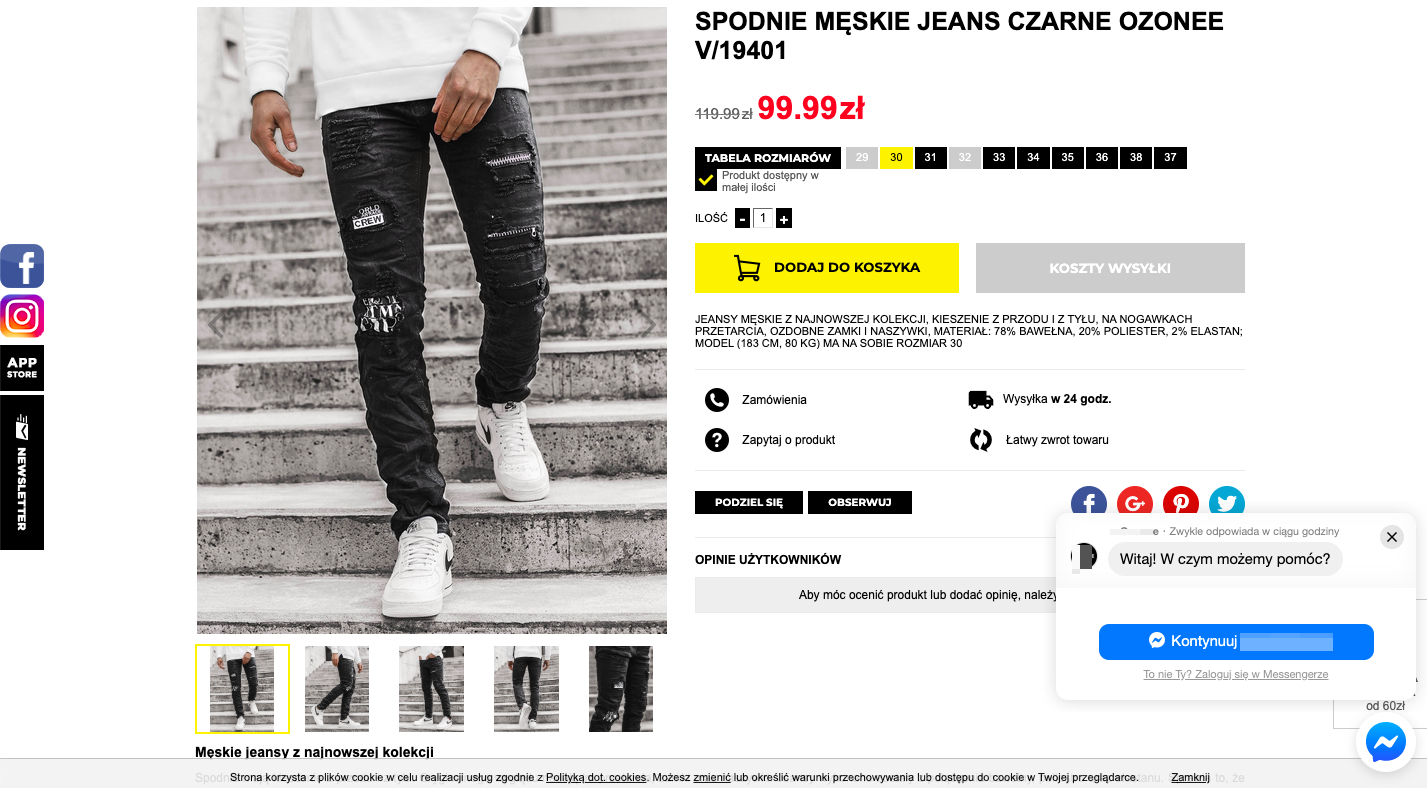
- Warto dodać informację o tym, jaki rozmiar nosi model na zdjęciu (i ile ten model ma wzrostu). Pomoże to klientowi wyobrazić sobie, czy to produkt dla niego.
#12: Przycisk “Dodaj do koszyka”
Call To Action, który dodaje produkt do koszyka, to kluczowy element karty produktu. I element, który można zaprojektować bardzo źle.
Jak stworzyć skuteczny przycisk “Dodaj do koszyka”:
- Położenie – przycisk musi być widoczny bez przewijania strony (na desktopie). Na mobile przestrzeni jest niewiele i priorytet mają zdjęcia oraz cena. Natomiast przycisk powinien się pojawić dość szybko podczas przewijania.
- Rozmiar – hierarchia wizualna w UX to prosta sprawa: to, co większe, mocniej przykuwa uwagę. CTA “Dodaj do koszyka” powinien być duży i widoczny.
- Kolor – CTA powinien mieć kontrastowy kolor. Nie polecam tzw. “ghost buttonów”, czyli przycisków bez wypełnienia. Nie ma reguły mówiącej, że czerwony przycisk będzie lepszy niż zielony. Liczy się kontrast i spójność w obrębie sklepu.
- Tekst – najlepiej, aby sugerował podjęcia akcji, czyli właśnie “Dodaj do koszyka”, “Kup teraz” lub podobny. Prosty i zrozumiały.
- Elementy wokół CTA – przycisk nie istnieje w próżni. Warto pozostawić wokół niego trochę przestrzeni (tzw. “whitespace”), co pozwala go wyróżnić. Dodatkowo, wokół CTA można dodać wspomagające informacje zachęcające do kliknięcia – na przykład “Kup teraz i zaoszczędź 20%”.
- Reakcja na najechanie – hover to mały dodatek, ale warto o niego zadbać. Zmiana koloru przycisku po najechaniu to miły detal, który sugeruje interaktywność i może podnieść % dodań do koszyka. Zmiana odcienia koloru przycisku będzie tutaj bezpiecznym wyborem.
Przeczytaj więcej o tworzeniu skutecznych przycisków Call To Action.
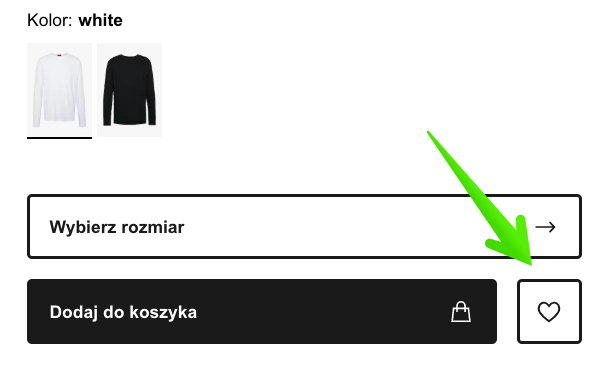
#13: CTA “Dodaj do listy życzeń”
Gdy użytkownik jest w fazie poszukiwania idealnego produktu, dodawanie ich do listy ułatwi mu życie. Jeśli uprościsz mu powrót do uprzednio oglądanych produktów, które oznaczył, to szansa na konwersję wzrasta.
Większość stron wymaga założenia konta i zalogowania się, zanim pozwoli użytkownikowi skorzystać z listy życzeń. Jak wiadomo, mało kto chce zakładać konto w sklepie internetowym, jeśli zamierza tam coś kupować raz na rok (lub rzadziej).
Polecam oprzeć mechanizm listy ulubionych o ciasteczka i nie wymagać zalogowania. To wygodniejsze dla użytkownika.

Jeśli Twój sklep internetowy działa w branży charakteryzującej się częstymi zakupami (na przykład branża spożywcza, hurtownia B2B, soczewki kontaktowe, apteka), to warto wtedy powalczyć o zakładanie kont przez użytkowników.
Ale i tak skuteczniej będzie to zrobić po dokonaniu pierwszego zakupu przez klienta lub na etapie checkoutu.
Wymaganie zalogowania do skorzystania z listy życzeń to rzucanie kłód pod nogi zaangażowanym użytkownikom.
#14: Opinie i recenzje
Opinie to miecz obusieczny. Jeśli jest ich wiele, to pomagają klientowi wybrać produkt i zwiększają zaufanie do sklepu.
Z kolei sekcja “Opinie” świecąca pustkami może zapalić w głowie użytkownika czerwoną lampkę. Skoro nie ma ocen, to być może nikt tutaj nie kupuje?
Dobrym pomysłem jest umieszczenie na karcie produktu recenzji pochodzących od influencerów, mediów czy blogów. Pomaga to budować social proof.
Jeśli dany produkt ma wiele ocen, to warto wyświetlić podsumowanie oceny u góry strony.
Moim zdaniem to jest plaga. Jeśli masz hipotezę, że Twój produkt będzie chętnie udostępniany w mediach społecznościowych, to oczywiście warto wypróbować umieszczenie takich przycisków.
Gdy zauważysz, że nikt z nich nie korzysta, to radzę je usunąć. To niepotrzebny rozpraszacz.
“Tak na chłopski rozum” – kto udostępnia w social media produkt, którego jeszcze nie kupił? Raczej niewiele osób.
Źródło: besty.pl
#16: Dodatkowe produkty
Sekcja z podobnymi i polecanymi produktami, umieszczona na dole karty produktu, ułatwia nawigację. Użytkownik może łatwiej znaleźć to, czego potrzebuje.
#17: Bodźce przyspieszające decyzję
W dzisiejszych czasach łatwo się rozpraszamy. Dlatego Twój sklep internetowy powinien robić wszystko, aby przekonać klienta do finalizacji zakupu tu i teraz.
Pomagają w tym bodźce przyspieszające decyzję:
- Ostatnie sztuki
- 23 inne osoby oglądają ten produkt
- Kup do 16:00, a wyślemy jeszcze dzisiaj
- Kup i odbierz X gratis (o wartości XX zł)
- -20% tylko do końca dnia
Istotne, aby nie naginać rzeczywistości i przedstawiać wyłącznie szczere komunikaty. Nie pokazuj informacji o “ostatniej sztuce”, jeśli stan magazynowy jest zdecydowanie wyższy.
#18: Informacja o salonach stacjonarnych
Sklep stacjonarny ma dwie zalety dla klienta:
- Możliwość obejrzenia produktu na żywo
- Możliwość szybkiego zakupu, bez oczekiwania na przesyłkę
- Odbiór osobisty w dogodnym momencie
Jeśli Twój sklep posiada też punkty stacjonarne, to poinformuj o nich na karcie produktu. Jest to istotne zwłaszcza dla drogich produktów.
Oferujesz dostawę do salonu? Pokaż ten komunikat i dodaj adresy salonów (lub mapę, jeśli jest ich wiele).
#19: USP sklepu internetowego
Dlaczego klient powinien kupić właśnie u Ciebie? Jeśli konkurencji sprzedają podobne produkty, w podobnych cenach, to warto pokazać klientowi, jaką dodatkową wartość oferujesz.

W wysoko konkurencyjnych branżach umieszczenie informacji o USP, czyli Unique Selling Points Twojego sklepu, może mieć duże znaczenie dla konwersji.
Może to być na przykład darmowa dostawa, dłuższa gwarancja lub czas na zwrot, wsparcie eksperta na chacie lub telefonicznie, etc.
#20: Uważaj na przeładowanie poznawcze!
To akurat nie jest element karty produktu, ale przestroga. Jak widzisz, elementów wymieniłem aż 19. Nie każdy sklep potrzebuje wszystkich!
Jeśli chciałbyś upchnąć na karcie produktu wszystkie te elementy, a najlepiej całość powyżej linii zanurzenia (folda), to zamieniłbyś ten ekran w choinkę bożonarodzeniowa. To idealny sposób na to, żeby zwiększyć współczynnik odrzuceń karty produktu – a tego byśmy nie chcieli.

Pamiętaj, że ludzie w Internecie są:
- Leniwi
- Niecierpliwi
- Łatwo ich rozproszyć
I nie jest to żadna obelga. Sam tak się zachowuję, i Ty pewnie też. Tak po prostu jest. Dzięki naszemu ludzkiemu lenistwu wymyślamy wygodniejsze rozwiązania, więc trzeba być za nie wdzięcznym.
Wracając do tematu – nie ma idealnej formuły karty produktu, która sprawdzi się w każdym e-commerce.
W zależności od branży, produktów i pozycji firmy na rynku, różne elementy będą kluczowe (poza zdjęciami, ceną, nazwą produktu i CTA “Dodaj do koszyka”, które są potrzebne zawsze).
Zastanów się więc, które elementy karty produktu są kluczowe dla Twojego sklepu, a które nie pomagają klientowi podjąć decyzji o zakupie. Cel to zaprezentować produkt w jak najlepszy sposób. Każdy z elementów, który go nie wspomaga, można usunąć.
Karta produktu – 5 przykładów
Krótki przegląd dobrych kart produktu wraz z komentarzem. Warto kraść świetne pomysły od najlepszych. Sprawdź wzory kart produktu, które sprawdzają się w międzynarodowych e-commerce.
Baronfig
- Czysty, przejrzysty design, dużo pustej przestrzeni dodającej czytelności.
- Zdjęcia zmieniają się po wyborze koloru, bez przeładowania strony.
- Zniżka przy zakupie większej liczby sztuk.
- Kontrastowy, czytelny przycisk “Dodaj do koszyka”.
- Krótkie wideo pokazujące jak działa długopis.
Opis zawiera zarówno korzyści, jak i dane techniczne:
Niestandardowa prezentacja budowy produktu:
PeakDesign
- Dużo szczegółowych zdjęć, zarówno produktowych jak i lifestyle
- Oceny produktowe + podsumowanie u góry karty produktu
- Kontrastowy, duży przycisk “Dodaj do koszyka”
- Informacja o darmowej dostawie, zwrotach i gwarancji pod CTA i u góry strony
To, co można poprawić, to kontrast nagłówków w opisie produktu i układ tej sekcji, który obecnie jest dość chaotyczny.
Bellroy
- Kluczowe cechy produkty w postaci listy wypunktowanej – czytelne, szybkie do przyswojenia
- Przewodnik po rozmiarach w modalu
- Możliwość zostawienia maila i otrzymania powiadomienia, gdy produkt znów będzie dostępny
- Kolory wariantów są spójne z rzeczywistym kolorem portfela na zdjęciu
- Zdjęcia są szczegółowe i pokazują produkt w różnych kontekstach, dzięki czemu łatwiej sobie wyobrazić jego codzienne zastosowanie
- Cena i informacja o darmowej dostawie obok przycisku “Dodaj do koszyka”
Dodatkowe zalety i zastosowania portfela są podkreślone na dole strony. Zwróć uwagę na praktyczne przykłady – na przykład miejsce na przechowanie Twojej karty SIM, gdy wyjedziesz za granicę i kupisz nowy numer lokalnie:
Dla często podróżujących jest to istotna zaleta.
Made
- Ocena produktu się wyróżnia, co ma uzasadnienie ze względu na wysoką ocenę i dużą liczbę recenzji.
- Próba przyspieszenia decyzji przez informację o “tylko 7 sztukach”
- Zdjęcie 360 stopni
- Wideo prezentujące sposób rozkładania i składania stołu
- Klarowna informacja o czasie oczekiwania na wysyłkę, cenie przesyłki i zwrotach.
- Rozbudowana sekcja z recenzjami. Wybór mebli to nieco ważniejsza decyzja, niż zakup T-shirtu, więc rozbudowane opinie innych klientów są istotne.
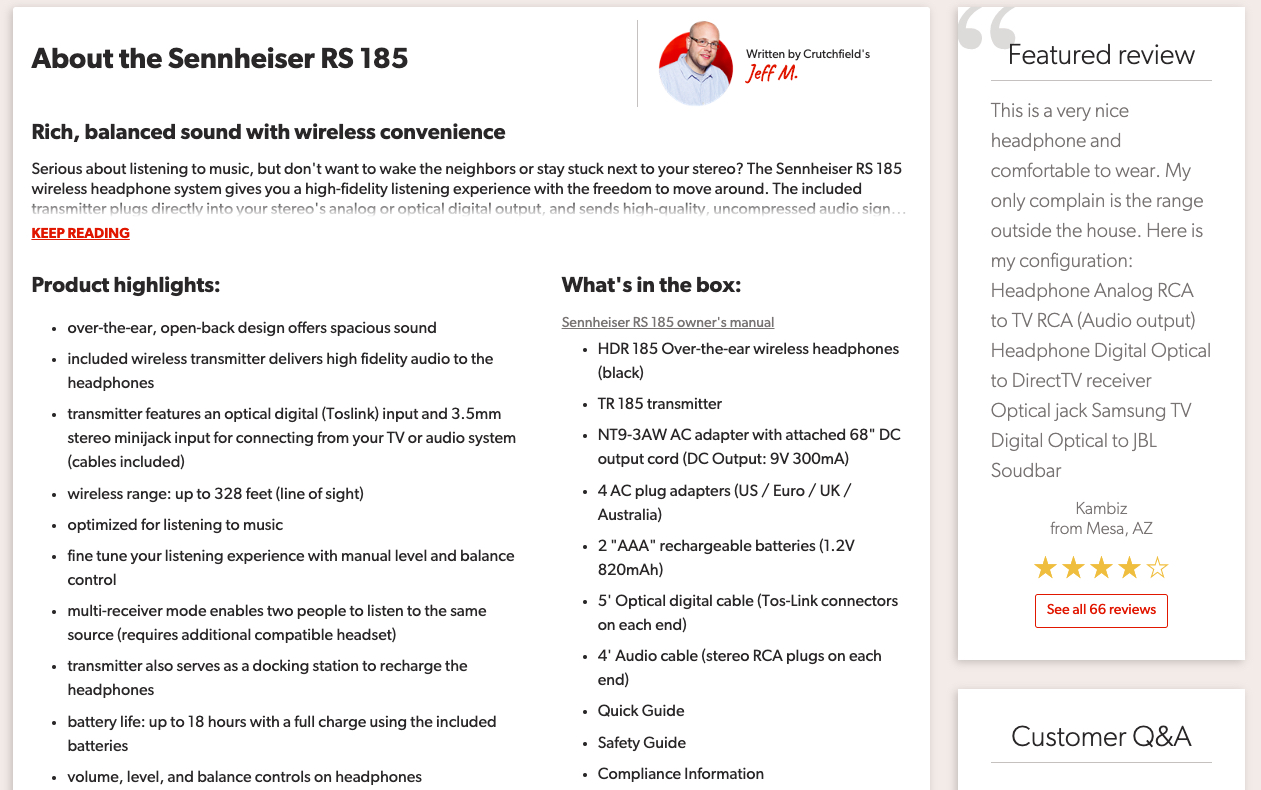
Crutchfield
- Opinia eksperta u góry strony – buduje wiarygodność sklepu i zwraca uwagę na kluczową zaletę produktu.
- Mocno wyróżniona darmowa dostawa oraz czas oczekiwania.
- Informacja o możliwej płatności ratalnej (obok ceny).
- Opinie umieszczone w widocznym miejscu, wraz z linkiem do sekcji “Pytania i odpowiedzi”. Taka treść pozwala utrzymać na stronie użytkownika, który chce dokładnie przemyśleć zakup i szuka dodatkowych informacji.
- Kontrastowy link do recenzji produktu, zaraz obok zdjęcia.
- Unikalny opis produktu, pisany przez eksperta (co zwiększa zaufanie do sklepu), a dodatkowo kompletna specyfikacja techniczna
Crutchfield na wiele sposobów buduje pozycję ekspercką sklepu i stara się powiedzieć klientowi: “Kup u nas, bo naprawdę się na tym znamy i pomożemy Ci wybrać idealny sprzęt”.
Karta produktu na urządzeniach mobilnych
W wielu sklepach internetowych większość ruchu pochodzi z urządzeń mobilnych. Istotne jest więc, żeby karta produktu prezentowała się świetnie także na smartfonach.
Samo przeskalowanie wersji desktop na mniejszy ekran już nie wystarczy. Niektóre elementy na mobile trzeba ukryć, aby zostawić miejsce na kluczowe sekcje.
Na mobile każdy piksel się liczy i warto jak najlepiej je zagospodarować, tak aby na jak najmniejszej przestrzeni przedstawić wszystkie kluczowe elementy (zdjęcia, cena, warianty, ocena, przycisk “Dodaj do koszyka”, przycisk “Dodaj do listy życzeń”).
Priorytet poszczególnych elementów jest też zależny od branży. Przykładowo w przypadku ubrań i butów zdjęcia są ważniejsze nawet od nazwy produktu, więc ta może powędrować niżej (nawet poniżej linii zanurzenia).
Dobrą praktyką jest rozpoczęcie projektowania karty produktu na mobile. Ograniczona przestrzeń wymaga koncentracji na kluczowych elementach. Rozbudowanie ekranu w wersji desktop prostsze, niż upchnięcie zbyt wielu elementów na wersji mobilnej.
Optymalizacja karty produktu
Na zbudowaniu skutecznej karty produktu praca się nie kończy. Zawsze można przecież coś poprawić. Niektóre założenia mogą też okazać się błędne i potrzebne są zmiany.
Analityka karty produktu
Jak optymalizować kartę produktu? Najpierw trzeba zadbać o zbieranie danych. Pomogą w tym narzędzia analityczne, takie jak heatmapy i nagrania sesji.
Oczywiście podstawą jest też wdrożenie modułu E-commerce, a najlepiej Enhanced E-commerce w Google Analytics.
Warto skonfigurować zdarzenia Google Analytics (najprościej możesz to zrobić przez Google Tag Manager), i mierzyć mikrokonwersje, takie jak:
- Dodanie do koszyka
- Dodanie do ulubionych
- Obejrzenie wideo produktowego
- Wybór koloru lub rozmiaru
W późniejszych analizach pomagają też wymiary niestandardowe (określające kategorię produktu czy przedział cenowy) oraz grupowanie treści.
Dzięki tym metrykom znasz skuteczność karty produktu i masz punkt odniesienia. Wprowadzając zmiany, możesz zmierzyć ich wpływ nie tylko na sprzedaż, ale także na mikrokonwersje czy szczegółowe zachowania na karcie produktu.
Jeśli potrzebujesz pomocy w konfiguracji analityki w Twoim sklepie internetowym, sprawdź moją ofertę wdrożenia Google Analytics.
Karta produktu – optymalizacja konwersji
Do zwiększania konwersji przez zmiany na stronie najlepiej podejść w sposób dopasowany do etapu, na jakim znajduje się sklep internetowy.
Dla e-commerce z niskim ruchem, dopiero rozpoczynającym swoją działalność, priorytetem powinno być pozyskiwanie ruchu. Ewentualnie w celu eliminacji oczywistych błędów obniżających konwersję, można przeprowadzić prosty audyt UX, oparty głównie o analizę heurystyczną i badania jakościowe.
Sklepy internetowe z pokaźnym ruchem i zasobami na inwestycje w rozwój serwisu mogą sobie pozwolić na bardziej wyszukany proces, obejmujący także testy A/B poszczególnych zmian.
Pamiętaj, że ~90% testów A/B kończy się brakiem zauważalnego wzrostu konwersji (zwłaszcza, gdy sklep internetowy ma świetny UX i dobrą ofertę). Aby zwiększyć szansę powodzenia, warto unikać typowych błędów.
Checklista dobrych praktyk dla karty produktu
Przygotowałem 25 dobrych praktyk dla karty produktu, zebranych w jednej checkliście. Pobierz ją i porównaj z kartą produktu w Twoim sklepie internetowym!
Podsumowanie
Karta produktu to kluczowy ekran w każdym sklepie internetowym. Dopracowana prezentacja produktu jest istotna pod kątem zwiększania konwersji w e-commerce.
Korzystanie z gotowego szablonu karty produktu niekoniecznie jest najlepszym wyjściem. W zależności od branży, specyfiki produktu czy pozycji sklepu na rynku, ekran ten powinien wyglądać nieco inaczej. Nie wspominając o urządzeniach mobilnych.
Jeśli chcesz podnieść konwersję w swoim e-commerce, to najprawdopodobniej powinieneś zacząć od karty produktu.